There are many cases you may have to share the data with other computer/Users. If anybody have more than one computer and want to transfer some file over it you have to share the folder so that other users will be able to access the files inside the shared folder. Read this article to learn how to share a folder over your local network using ASP.NET.
For implementing this concept I have created one webpage like below.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ShareFolder.aspx.cs" Inherits="Blog.ShareFolder" %><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {width: 100%;
}
.auto-style2 {width: 169px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table class="auto-style1">
<tr>
<td class="auto-style2">
<asp:Label ID="Label1" runat="server" Text="Share Folder Path"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtPath" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">
<asp:Label ID="Label2" runat="server" Text="Share Folder Name"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">
<asp:Label ID="Label3" runat="server" Text="Share Folder Description"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtDesc" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2"> </td>
<td>
<asp:Button ID="btnShare" runat="server" OnClick="btnShare_Click" Text="Share Folder" />
</td>
</tr>
</table>
<div>
<asp:Label ID="lblResult" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Here I am using three TextBox.
1. txtPath - To enter complete folder path which you want to share
2. txtName - Folder name to be displayed for shared folder
3. txtDesc - Description for the shared folder
First we need to create a directory and subdirectories in the specified path given in the first TextBox.
Directory.CreateDirectory(strSharePath);
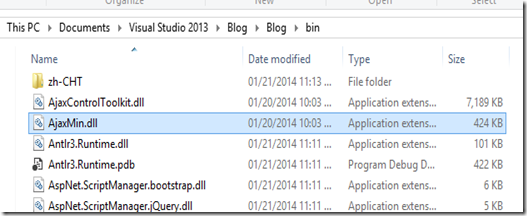
Next step is to create a management class. For that we need to add a reference System.Management. You can refer below screen print to know how to add the reference.
Then create a Shared folder with the name and description what we got through TextBox.
Here is the complete code you may use for this purpose:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.IO;using System.Management;namespace Blog{public partial class ShareFolder : System.Web.UI.Page
{protected void Page_Load(object sender, EventArgs e)
{}
protected void btnShare_Click(object sender, EventArgs e)
{ string strSharePath = txtPath.Text.ToString(); string strShareName = txtName.Text.ToString(); string strShareDesc = txtDesc.Text.ToString(); try {Directory.CreateDirectory(strSharePath);
ManagementClass oManagementClass = new ManagementClass("Win32_Share");
ManagementBaseObject inputParameters = oManagementClass.GetMethodParameters("Create");ManagementBaseObject outputParameters;
inputParameters["Description"] = strShareDesc; inputParameters["Name"] = strShareName; inputParameters["Path"] = strSharePath;inputParameters["Type"] = 0x0;//disk drive
inputParameters["MaximumAllowed"] = null;
inputParameters["Access"] = null;//Make Everyone has full control access
inputParameters["Password"] = null;
outputParameters = oManagementClass.InvokeMethod("Create", inputParameters, null);//// Invoke the method on the ManagementClass object
if ((uint)(outputParameters.Properties["ReturnValue"].Value) != 0)
{throw new Exception("There is a problem while sharing the directory.");
}
else { lblResult.Text = "Share Folder has been created with the name :" + strShareName;}
}
catch(Exception ex) {lblResult.Text = ex.Message.ToString();
}
}
}
}
You have many more options for the Create method of the Win32_Share class, you can read all this option from MSDN article.
After running the code, you will be seeing the interface like below. You can also see the data which you need to enter in below screen print.
Once you execute the code successfully your folder will be shared like below,